記事作成 2019年7月
PlayMaker 1.9.0 / Unity 2018.2.6f1
PlayMakerの状態遷移から、FBXモデルのアニメーションを再生します。
お借りした、こちらのモデルで説明します。
自身のモデルとモーションに置き換えても構いません。
Toon Elf character -low poly
可愛らしいモデルです。サンプルシーンも付いています。
一部のメッシュのシェーダーを standard にしましたが、動かすとちらついてしまったり。
インストールすると Project にこのように収まっていると思います。
赤線の elf demo がモデルファイルで、下の elf@~ はアニメーションファイルです。
モデルに、モーションファイルが格納されている、旧来のタイプです。
黄色線は Hierarchy にドロップしたものです。こちらで調節します。
このモデルは、はじめから、「Animationコンポーネント」 が付いているのですが、なければ
自身で付けます。
図のように、size でモーションのリストを作り、 Project から各アニメーションをドロップします。
これで、準備ができました。
----------------------------------------------
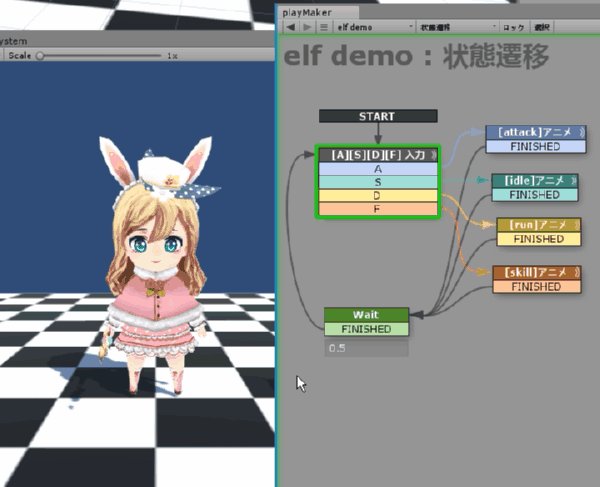
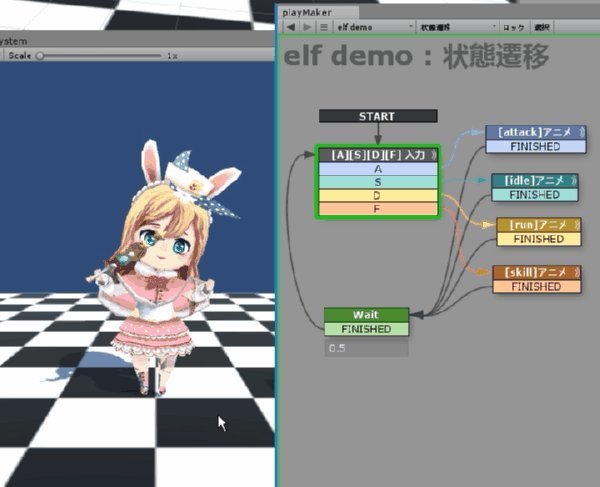
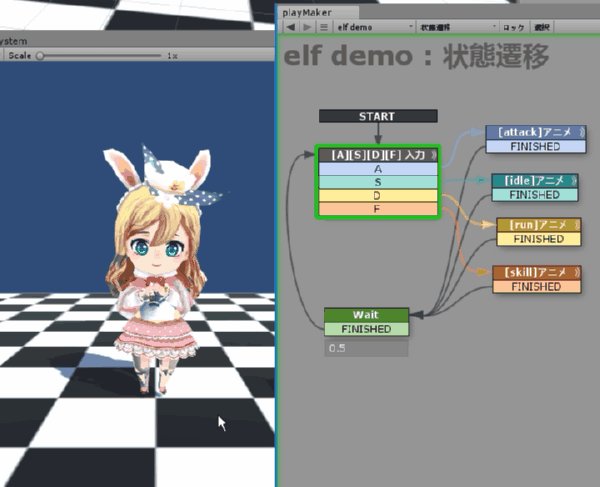
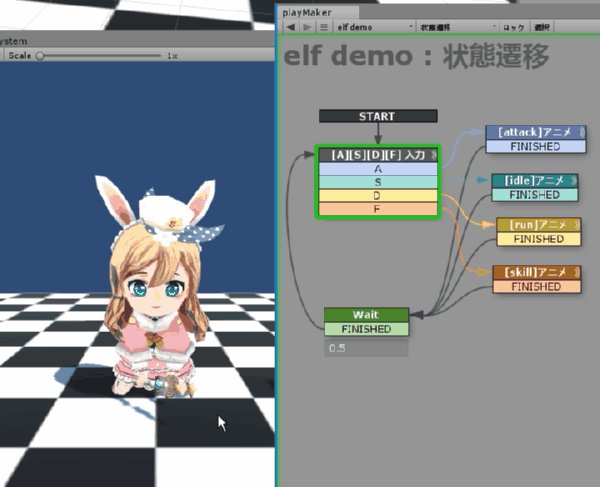
シーン上の「elf demo」モデルに、状態遷移を設定します。このようにしてみました。はじめの状態 「[A][S][D][F]入力」 で、キー入力を待ちます。
[Get Key Down] これは選択したキーが押されたら、設定したイベントから次の状態へ
移るというものです。
作成したイベントです。そのままですね。
遷移先の状態で、アニメーションを再生します。
[Play Animation] Anim Name で選択したアニメーションを再生。
「Animationコンポーネント」で設定したリストがから選択できます。
Finish Event 、Loop Event は再生が終わったとき、ループ再生に入ったときに
遷移するというもの。指定しないと遷移しません。この状態で止まったまま。
(このアニメーションはLoopに初期設定されています。 )
他も同様に設定します。
動画のように、キーに応じて遷移するでしょうか。
この要領で、状態遷移の流れの中から、アニメーションを選択、操作できます。
@おまけ
動画の状態遷移では、説明に記していなかった、以下のアクションを付け足しています。
[Next Frame Event] これは「即座に設定イベントから次の状態へ遷移しなさい」というもので、
この場合は、アニメーションの再生が終わる前、あるいはループに入る前にもう次の状態へ
遷移してしまうということです。(アニメーションは中断しません)
そうすると、アニメーションが一区切りするのを待たずに再び入力ができ、次々と
アニメーションを切り替えることができます。
WebGlでビルドして、アップしてみました。
Web上で実際に操作してみることができます。
https://sino.sakura.ne.jp/games/nya_anime/
















0 件のコメント:
コメントを投稿